CSS clip-path only works properly on first element in Safari 10 · Issue #27 · emilbjorklund/svg-weirdness · GitHub

3d Illustration Cow Black And White Print Letter H Animal Skin Fur Decorative Character H Bull Or Ox Pattern Isolate In White Background Has Clipping Path Dicut Design Font Wildlife Safari Concept





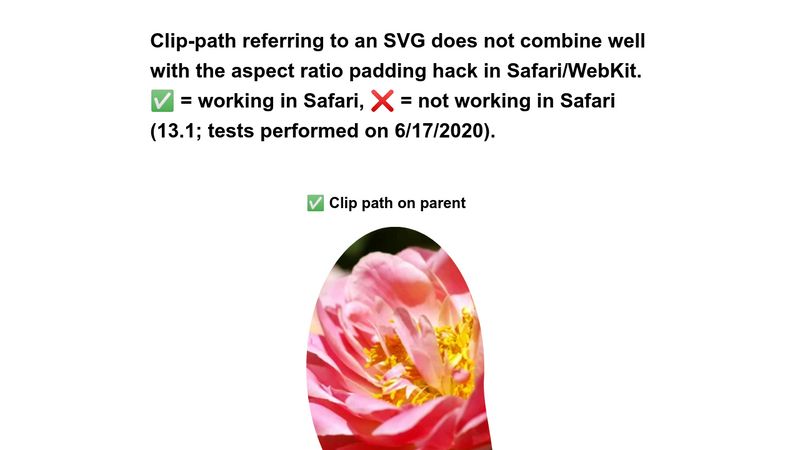
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)